Layton ServiceDesk - Settings - Form Design - Banner
From Layton Support
(Difference between revisions)
(Completed table) |
m (Centred table) |
||
| Line 9: | Line 9: | ||
=Toolbar Buttons= | =Toolbar Buttons= | ||
| + | <center> | ||
{| class="wikitable" border="1" | {| class="wikitable" border="1" | ||
|- | |- | ||
| Line 39: | Line 40: | ||
|Toggle between page elements snapping to the grid and arbitrary pixel placement. | |Toggle between page elements snapping to the grid and arbitrary pixel placement. | ||
|} | |} | ||
| + | </center> | ||
Revision as of 23:43, 18 January 2015
Contents |
Overview
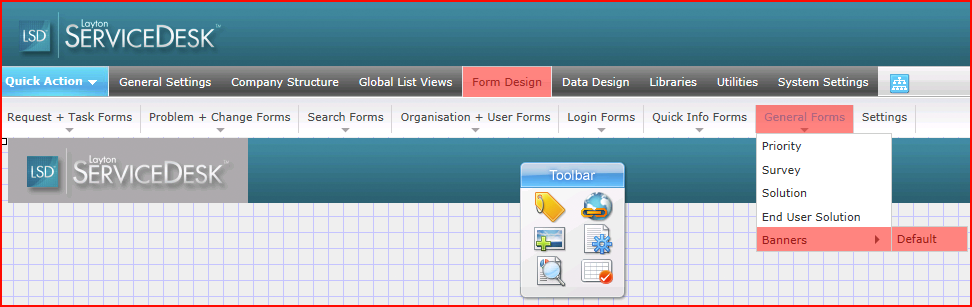
The Banner is the strip above the menu system. On installation, it's branded with our Layton ServiceDesk logo. This is customisable.
There is always at least one default banner configured in the system.

Toolbar Buttons
| Button | Name | Description |
|---|---|---|
| Label | Add a text string to the banner region. | |
| Add Hyperlink | Add a static hyperlink. | |
| Add Image | Add an image to the banner. | |
| Page Properties | Change colors and Whiteboard properties. | |
| Preview Mode | View the proposed changes. | |
| Snap to Grid | Toggle between page elements snapping to the grid and arbitrary pixel placement. |