Layton ServiceDesk - Configuring the System - Form Design
Contents |
Form Design
All key forms or screens displayed by the system are user configurable. This means that field names or labels can be changed, fields moved around using “drag and drop” technique and database fields removed or added as required.
New data fields you wish to add to a form should have been created previously using DATA DESIGN. The following is the list of all forms that can be amended using Administration | Form Design and what they are used for:
| Form | Description |
|---|---|
| Copy Request Forms | Allows you to copy a form from another Request Class to expedite the form designing process. |
| Banner | Defines the Banner as shown at the top of the screen. |
| Admin Banner | Defined the Banner as shown at the top of the Administration screen. |
| Survey | Defines the Survey form. |
| Task | Defines the Task form for actions either associated with Requests, Problems, Changes, Recurring Tasks or freestanding. |
| End User Request | Used by the End User to log Requests. Note - If you have multiple request classes defined. A separate form is designable for each Request Class that is defined. |
| Analyst Request | Request form used by the Analyst to log and progress Requests. Note - If you have multiple request classes defined. A separate form is designable for each Request Class that is defined. |
| Spawned Request | Spawned Request form used by the Analyst to log and progress Spawned Requests. Note - If you have multiple request classes defined. A separate form is designable for each Request Class that is defined. |
| Problem | System Settings | Application Settings. |
| Change | System Settings | Application Settings. |
| Analyst | Defines the Analysts Attributes for creating / amending Analysts. |
| End User | Defines the End User attributes for creating/amending End Users. |
| Company | System Settings | Application Settings. |
| Site | Defines the Site form. |
| Department | Defines the Solution form used when creating and displaying Solutions. |
| Solutions | Spawned Request form used by the Analyst to log and progress Spawned Requests. Note - If you have multiple request classes defined. A separate form is designable for each Request Class that is defined. |
| Login | Allows you to change the format of the Layton ServiceDesk™ logon screen. |
| Login End User | Allows you to change the format of the Layton ServiceDesk™ End User logon screen. |
| Login Analyst | Allows you to change the format of the Layton ServiceDesk™ Analyst logon screen. |
| Priority / SLA | Used for defining the Priority / SLA details: times and escalation process. |
| Register End User | Details of what the End User should enter to Register themselves. |
| Search Request | Search parameters for finding and displaying Requests. |
| Search Task | Search parameters for finding and displaying Tasks. |
| Search Problem | Search parameters for finding and displaying Problems. |
| Search Change | Search parameters for finding and displaying Changes. |
| Search Survey | Search parameters for finding and displaying Surveys. |
| Search End Users | Used to search for End Users when logging a new Request or editing. |
| Search End User Req | Search parameters for finding and displaying End User Requests to the End Users. |
Figure 7 - List of Designable Forms
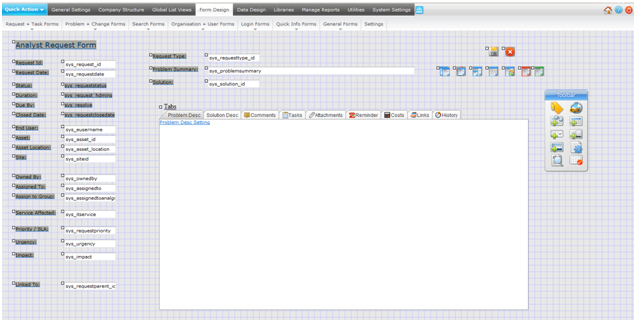
Each form is edited in the same way. Dragging the small square handle at the top left of each object moves the location of field labels, field positions, buttons and icons. Any object; label, field, drop down list or image, can be displayed and amended by selecting the object and amending the properties of that object. The example in Figure 8 shows the Analyst Request form as displayed in the form design mode.

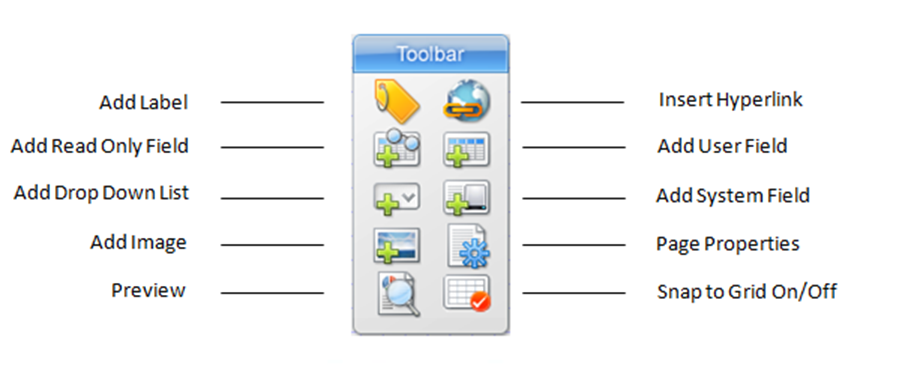
A Toolbar is provided to define new objects for the form by adding labels, new user defined fields, drop down lists, system fields, read only fields, hyperlinks and images. Additional Toolbar icons provide Page Properties, Preview Mode, Snap to Grid and Exit. The Toolbar is originally positioned on the right side of all forms but can be moved to anywhere on the form by dragging the top of the Toolbar. Position the mouse over each Toolbar icon to see the various options. See Figure 9 for details.
- Note: The form is automatically saved immediately each time you make a change, so there is no Save button for changes to any form.
Please also note that any changes to the forms take immediate effect and are visible to users of the system as and when the changes are made.
Using the Form Design Toolbar
Toolbar Overview
Select the form you wish to modify from the Form Design menu. The floating Toolbar (see Figure 9) provides you with access to the different form elements and properties.
User Field, System Field and Drop Down Lists are all data bound elements that input data to fields in the bound table. Labels are static text on the form. Images allow static images to be placed on the form and Page properties affect the back color of the form.

Label Elements
Although static text, label elements can be made to display system terms as defined in the Application Terms section. To make a label display a system term specify the term inside {{ }} in the label value property of the label. When displayed on the form the bracketed term will be replaced with the system term.
For example:
{{user}} ‐ Analyst
{{enduser}} ‐ End User
{{request}} ‐ Request
{{requesttype}} ‐ Request Type
A full list of system terms are defined in the Application Terms section.
Defining a New Field
To add a new field label, select the Add Label icon from the toolbar and set the properties and press “Save”. The field label will now appear at the top left corner of the screen. Simply grab the small square handle at the top left corner of the label and drag the label to the required position on the form.
The “Snap to Grid” icon on the Toolbar is used to define the number of pixels between position settings on the form and helps with the alignment of fields and labels. The pixel setting is defined in Administration | Form Design | Settings.
Now select one of the icons to add the required data field, either:
- Add User Data Field ‐ user defined fields, must previously have been added using DATA DESIGN.
- Add System Field – pre defined system fields available for this form.
- Add Drop Down List – any pre defined Drop Down List which is then applied to a user data field.
Whichever option is selected they all act in the same way. Select the required data field from the DB Field pick list and set the required properties (see Figure 13 - Summary of Form Objects). Then select “Save” to return the form design screen.
- Add Read-Only – provides support for adding display only fields from other tables on the form being designed. Read-Only fields will appear as labels on the form.
Editing Objects
Any object; labels, data fields or button images, can be amended by simply selecting the object within the form. The properties of that object will be displayed for you to edit as required and select “Save” to return to the form design screen.
Adding Images
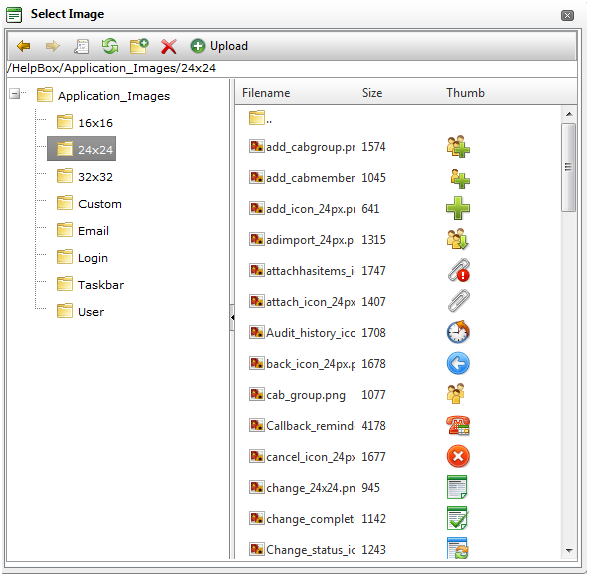
You can add static images to forms by selecting the Add Image button on the Toolbar. This will launch a pop up control which allows you to browse to the image location (see Figure 10 below). All Layton ServiceDesk images are held in the Application Images folder and it is recommended that any custom user images be placed in the Application_Images/User sub-folder.

To add upload an image to the User images folder click on the User folder location and then click on the Upload button in the menu. This will display another window where you can browse to the image location. Once the image location has been specified click the upload button and the image will be uploaded into the User folder. To select the image double click on the image name.
Each element on the Form has a layer order. You have the ability with images to bring them to the front of the layer or send them to the back of the layer. Sending them to back will cause the image to appear behind other elements. Bringing it to the front will cause the image to appear in front of other elements. By using the Maintain Layer option the image layer is left where it is. To change the layer details click on the image to view the image properties.
Adding Hyperlinks
Hyperlinks can be added to any form by clicking the Add Hyperlink icon. Hyperlinks allow you to create links to external documents or applications and also be able to pass the values of form fields as a query string in the URL. For example a hyperlink in the request form can be made to link to an external web application and pass in the value of the sys_request_id field in its query string. Hyperlinks can be made to display in three ways; in a new window, replacing the entire Layton ServiceDesk™ view or display the linked document in the current frame.
Although static text by default, hyperlinks can be made to display system terms as defined in the system configuration section. To make a hyperlink display a system term specify the term inside {{ }} in the hyperlink caption property. When displayed, the bracketed term will be replaced with the system term.
Available Terms Are:
{{user}} - Analyst
{{enduser}} - End User
{{request}} - Request
{{requesttype}} - Request Type
{{solution}} - Solution
{{eclient}} - Department
{{action}} - Action
{{actiontype}} - Action Type
{{priority}} - Priority
{{site}} - Site
{{company}} - Company
The hyperlink URL property tells the hyperlink the document to link to. The Target property tells the system how to display it.
By setting the target to "New Window", the document will be displayed in a new window. "Replace" will cause the linked document to replace the Layton ServiceDesk™ Application. "In Frame" will display the linked document in the current frame.
The hyperlink URL property can be specified to pass dynamic querystrings to the linked document. This can be very powerful as it can allow Layton ServiceDesk™ to talk to external applications. To make a hyperlink URL carry Layton ServiceDesk™ form values specify the fieldname inside [[]] in the hyperlink URL property.
When linked, the bracketed field will be replaced with the field value.
For Example the URL property of a hyperlink put onto the Analyst’s Request form:
- myownwebapp.asp?request=[[sys_request_id]]
Might be passed as:
- myownwebapp.asp?request=77
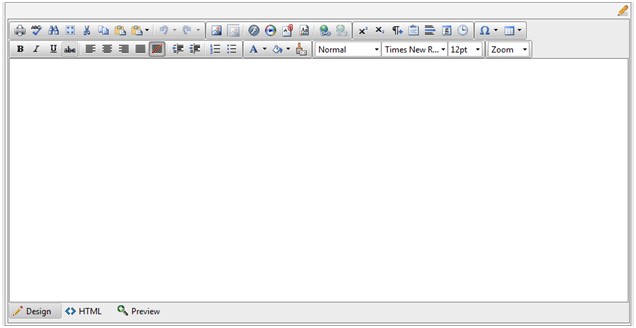
HTML Editor
The HTML editor tool provides for easy WYSIWYG HTML formatting and includes a range of functions such as Spell Checking and adding Hyperlinks. The HTML editor control is designed to be used with large text fields such as the Problem Description and Solution Description fields. If you have created your own user defined text field and would like to apply the HTML editor control to your field then in the Form Design section click on your user defined field and in the field properties section select the HTML Editor radio button and specify the Editor Width and Height (in pixels). The minimum recommended size is 600 x 300 pixels.
Once the HTML editor has been added to the form it can be dragged to the required position on the form like any other field by selecting the handle on the top left of the field.
See Figure 11 below for a sample of the HTML editor control.

Web Tab
The Web Tab feature provides for the quick and easy viewing of items such as Tasks, Comments and Attachments, without having to click through to another page. The Web Tab is available on the following forms:
- Analyst Request
- End user Request
- Spawn Request
- Problem
- Change
- Solution
- End User Solution

On these forms the following system buttons, system fields and user defined fields can be added or removed from the Web Tab:
Analyst Request & Spawn Request Forms:
Problem Description (sys_problemdesc)
Solution Description (sys_solutiondesc)
Comments Button
Tasks Button
Attachments Button
Reminder Button
Costs Button
Links Button
History Button
End User Request Problem Description (sys_problemdesc) Solution Description (sys_solutiondesc) Comments Button Attachments Button
Problem Form Problem Description (sys_problem_description) Problem Cause (sys_problem_cause) Solution Description (sys_solution_description) Comments Button Tasks Button Attachments Button Reminder Button Costs Button Links Button History Button Change Form Change Description (sys_change_description) Change Impact (sys_change_impact) Change Implementation (sys_change_implementation) Change Rollback (sys_change_rollback) Comments Button Tasks Button Attachments Button Reminder Button Costs Button Links Button History Button
Solution Form Problem Description (sys_problemdesc) Solution Description (sys_solutiondesc)